Bordure 1.
Compléter le code css (entre les balises style) ci-dessous pour que :
- L'article soit encadré d'une bordure en pointillés noirs d'épaisseur 1 pixel.
-
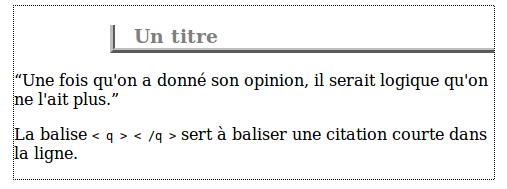
Le titre h3 se présente sous la forme suivante :

Compléter le code css (entre les balises style) ci-dessous pour que :

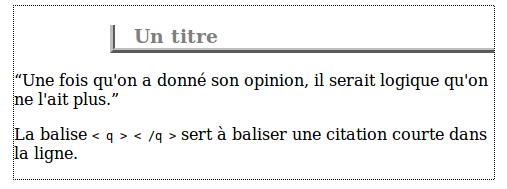
Modifiez le css pour que le paragraphe apparaisse comme ci-dessous :

Dans la page html ci-dessous, les mots "Logo Python" et le logo Python apparaissent. Définir le css pour que :
Pour un affichage différent au survol d'un élément, lisez
cette page w3schools sur le sélecteur :hover.
Pour faire disparaître ou apparaître un élément, lisez
cette page w3schools sur display:none, display:block.
Ci-dessous, définir le CSS (sans modifier le html) pour obtenir une image telle que la suivante :

On aura besoin de placer les div à l'aide de position:absolute;.
Voir la
page de w3schools.