Balises et élément html
Un élément html est de la forme :
Explicitement :
- Une balise (ou tag) ouvrante (de la forme
<nom de la balise> )
- Un contenu : du texte, d'éventuels autres éléments, des éléments embarqués (img, video, audio).
- Une balise fermante (de la forme
</nom de la balise> ) .
Un élément d'une page html,
c'est donc la totalité de ce qui est compris entre une balise ouvrante et la balise fermante associée.
Les éléments vides
Certains éléments sont dits vides,
ils ne sont constitués que de la balise ouvrante (pas de contenu, pas de balise fermante).
Par exemple, la balise
(balise qui permet de passer à la ligne suivante) est vide.
Pour mettre en évidence ce caractère vide, on écrit parfois ces balises comme suit :
cela permet de visualiser
le fait que la balise ouvrante sert aussi de fermeture pour l'élément. On parle parfois de balise autofermante.
Les attributs d'un élément
Syntaxe
Dans la balise ouvrante d'un élément html,
on peut préciser un attribut et une valeur pour cet attribut sous la forme suivante :
Exemple
Un attribut fréquemment utilisé dans une page html est
l'attribut class. L'attribut class est en général
utilisé pour structurer la page et sera un support pour la mise en forme.
Imaginons par exemple que l'on écrive un cours de mathématiques
dans une page html. On pourra avoir des balises de la forme suivante :
Regardons ce que cela donne :
En fait rien de spécial dans le rendu. Mais nous pouvons maintenant ajouter des styles :
En ajoutant l'attribut class à un élément et la valeur "enonceTheoreme" à cet attribut, nous aurons dans toute la page (ou dans tout le site si l'on veut), des énoncés de théorème qui auront tous la même mise en forme. L'intérêt est évidemment de faciliter la lecture en se repérant facilement grâce à cette mise en forme commune.
Valeurs d'un attribut
Les valeurs de certains attributs peuvent avoir des chaînes de caractères définies par le codeur
(par exemple l'attribut class : on donne pour valeur un nom explicite
comme dans les exemples ci-dessus).
Pour d'autres attributs, les valeurs possibles
sont prédéfinies et ont des significations précises. Ceci sera vu au fur et à mesure des besoins.
L'arbre associé au code d'une page.
Ci-dessous le code html d'une page :
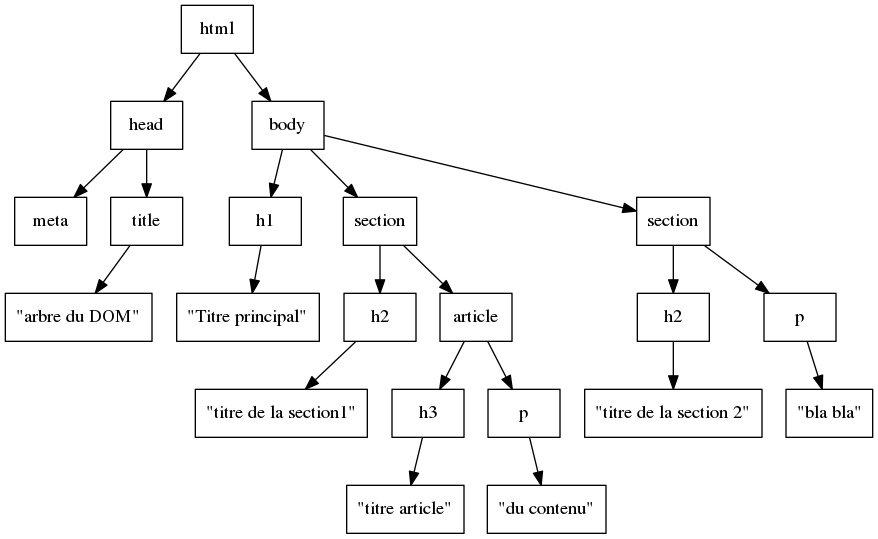
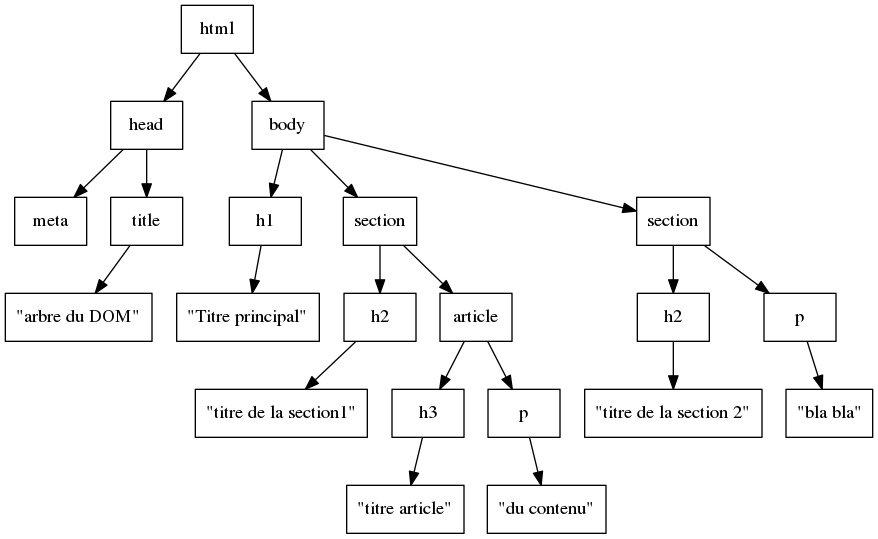
L'arbre DOM de cette page est le suivant :

Le vocabulaire associé :
- Le noeud html (ou élément html) est la racine de l'arbre
- Le noeud html a deux fils : le noeud head et le noeud body.
- les noeuds head et body sont donc frères.
- le noeud html est l'ancêtre de tous les noeuds de l'arbre.
- le noeud article a pour descendant ses fils (un noeud h3 et un noeud p), ainsi
que les fils de ses fils (les deux noeuds texte).
- Les noeuds qui n'ont pas de descendants sont appelées feuilles de l'arbre (les feuilles sont en bas et la racine en haut dans cette
représentation mais rien n'interdit de retourner l'arbre).
- Un noeud correspondant à une balise vide (par exemple ici la balise meta) n'a pas de descendant.
- Le fils du noeud h1 est cousin des fils des noeuds section.
Il est important de savoir dresser l'arbre d'une page html : cela sera utile pour comprendre la mise en forme avec le langage css.