Étagère de bibliothèque.
Compléter le code css pour obtenir un affichage tel que le suivant :

Compléter le code css pour obtenir un affichage tel que le suivant :

Ci-dessous, un code possible. D'autres codes sont possibles pour obtenir le même résultat.
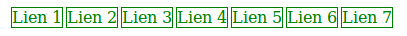
La liste ci-dessous est destinée à servir de menu.
Définir le style css pour que ce menu se présente comme suit :

Pour que le texte des liens ne soit plus souligné, on utilise la règle css :
a{text-decoration: none;}.
Vous trouverez les valeurs possibles pour la propriété text-decoration sur
cette page.
Il y a plusieurs façons d'obtenir le résultat demandé.
Prenez le temps d'en trouver une autre que celle proposée ci-dessous.
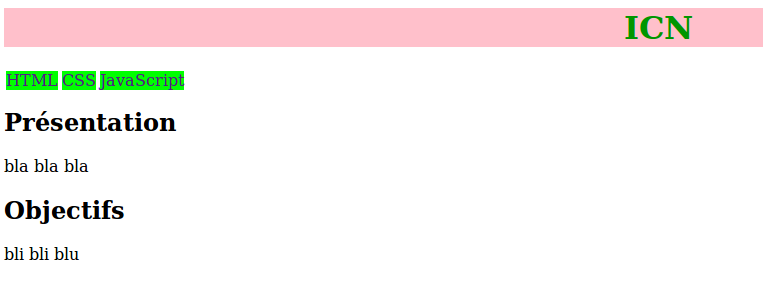
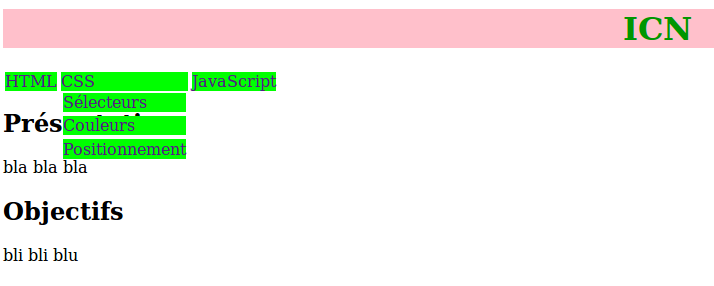
L'objectif est d'essayer de compléter le css afin d'avoir un menu se comportant comme suit :
Menu non survolé :

Menu "css" survolé :

Pour détecter le survol, on utilise le sélecteur :hover.
Consulter des exemples sur
cette page.
Il y a plusieurs possibilités pour arriver au résultat attendu ici.
L'important est que vous arriviez à en mener une à terme.