Arbre.
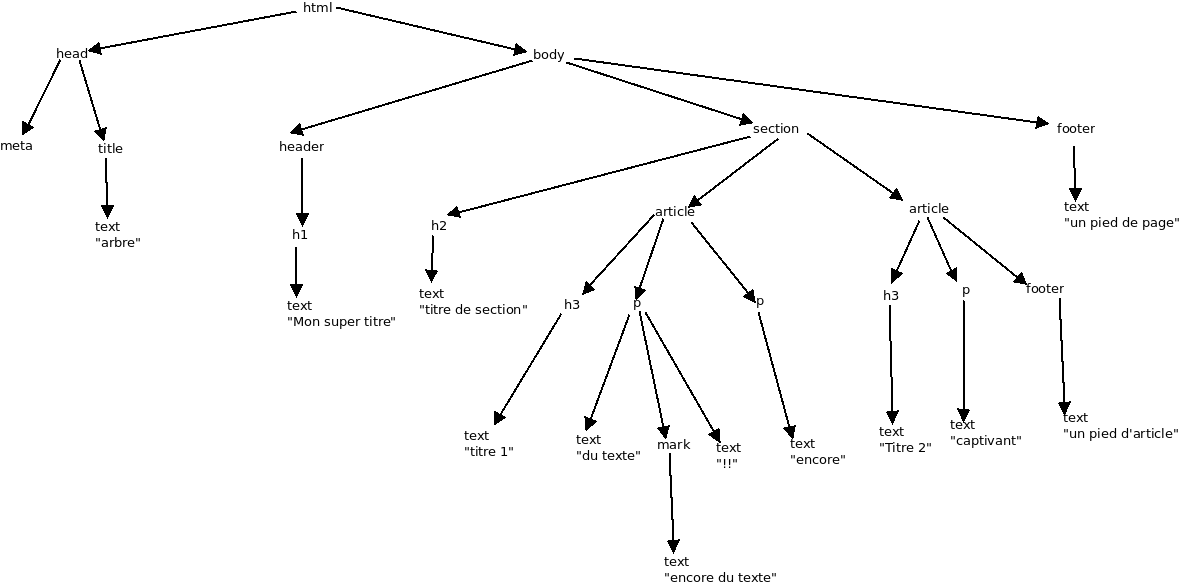
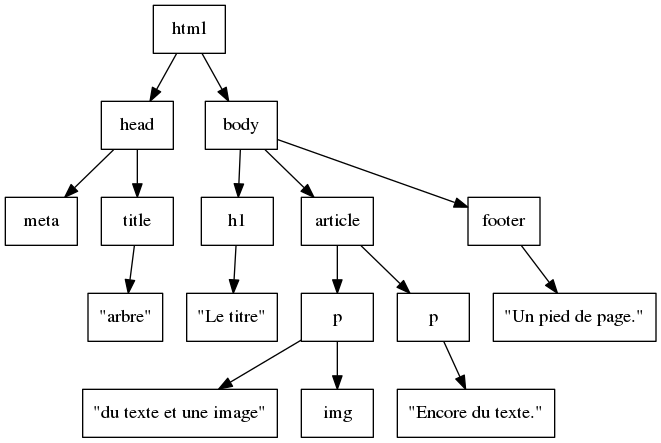
Dressez l'arbre de la page html ci-dessous.
Dressez l'arbre de la page html ci-dessous.

Dressez l'arbre de la page html ci-dessous.
On a volontairement supprimé les indentations et passages à la ligne : voyez comme c'est pénible à lire !!
Tout le code que vous aurez à rendre devra être proprement indenté, et avec des passages à la ligne.
Une bonne façon d'indenter du code html est de faire en sorte que l'arborescence DOM soit apparente avec cette indentation : les noeuds de même niveau présentent le même écart à la marge gauche.