Liste avec imbrications
Modifier le code ci-dessous pour obtenir la liste telle que présentée dans l'onglet suivant.
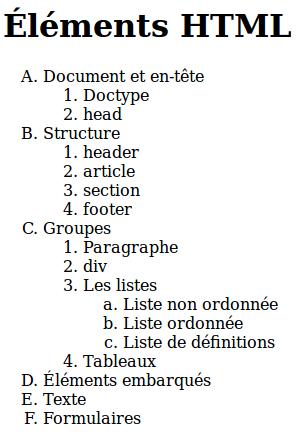
liste à obtenir

Modifier le code ci-dessous pour obtenir la liste telle que présentée dans l'onglet suivant.

La seule "difficulté" est d'imbriquer correctement les balises.
Pour vous aider dans une imbrication correcte, rappelons qu'une indentation pour chaque niveau est une aide considérable pour la lisibilité.
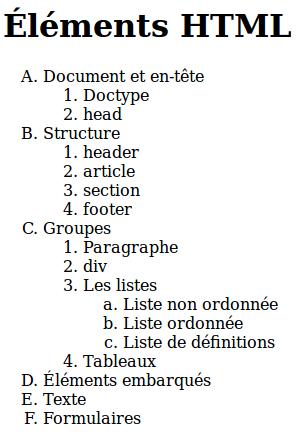
Compléter le code pour obtenir la liste telle que présentée ci-dessous.

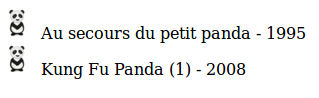
L'image pour la puce est la suivante :  .
Avec firefox, un clic droit sur cette image (puis choisir "informations sur l'image") vous permet d'obtenir l'url.
.
Avec firefox, un clic droit sur cette image (puis choisir "informations sur l'image") vous permet d'obtenir l'url.
Chercher sur la toile comment afficher une liste horizontalement. Mettre en oeuvre ci-dessous.
Un effet secondaire : suppression des puces et numéros.