Les liens hypertexte☘
Ce qui a fait le succès du web est incontestablement le principe des liens hypertextes.
On explique ci-dessous les principes de ces liens et comment les écrire dans une page html.
L'élément a☘
L'élément a (pour anchor, c'est à dire ancre) est l'élément qui permet de créer un lien sur une autre page.
Un lien sur la page google:<a href="https://www.google.fr/">page google</a>.
Le code ci-dessus apparaît comme suit dans la page : page google.
Un clic gauche sur le lien remplace la page en cours par la page ciblée.
L'adresse indiquée dans cet exemple est qualifiée d'absolue (on parle aussi de "lien absolu"): le lien indique directement l'adresse web (on parle plus techniquement d'URL) de la page ciblée.
Ce terme de lien absolu est à mettre en parallèle à la notion de lien relatif illustré plus bas dans cette page.
Lien relatif☘
Lorsqu'on cible une page comme la page de recherche de google, c'est à dire une page extérieure à son site, on donne l'adresse absolue (ou url absolue).
Lorsqu'on cible une page de son propre site, on donne une adresse relative (ou url relative).
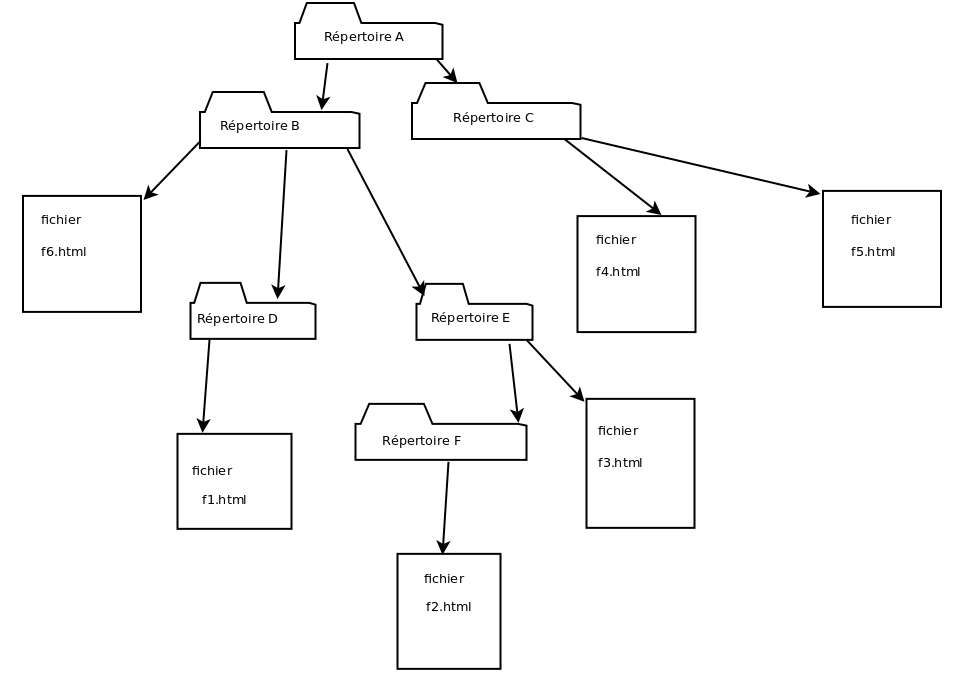
Dans les exemples qui suivent, on suppose que la structure de notre site est la suivante :

Lecture de l'arborescence
Le terme répertoire est un équivalent du terme dossier.
Une flèche d'un répertoire vers un fichier signifie que le répertoire contient le fichier.
De même une flèche d'un répertoire X vers un répertoire Y signifie que X contient Y
(on dit alors que X est un sur-répertoire de Y ou que Y est un sous-répertoire de X).
D'un fichier html vers un fichier html de même répertoire☘
Si j'écris dans le fichier f4 et que je veux faire un lien vers le fichier f5, comme ils se situent dans le même répertoire de mon site, il suffit d'écrire le nom du fichier ciblé comme valeur de l'attribut href :
Un lien sur <a href="f5.html">le fichier f5.html</a> depuis le fichier f4.html.
D'un fichier html vers un fichier contenu dans un sous-répertoire du répertoire de mon fichier.☘
Supposons maintenant que l'on écrive dans le fichier f3.html et que l'on veuille faire un lien vers le fichier f2.html, il faut indiquer le nom du dossier contenant f2 et le nom du fichier:
Un lien sur <a href="F/f2.html">le fichier f2.html</a> depuis le fichier f3.html.
Pour un lien de f6.html vers f2.html :
Un lien sur <a href="E/F/f2.html">le fichier f2.html</a> depuis le fichier f6.html.
D'un fichier html vers un fichier contenu dans un sur-répertoire du répertoire de mon fichier.☘
Supposons maintenant que l'on écrive dans le fichier f2.html et que l'on veuille faire un lien vers le fichier f3.html, il faut indiquer le fait que l'on doit sortir du répertoire contenant f2.html :
Un lien sur <a href="../f3.html">le fichier f3.html</a> depuis le fichier f2.html.
De façon analogue, pour un lien de f2.html vers f1.html, on doit d'abord sortir de F puis de E puis rentrer dans D :
Un lien sur <a href="../../D/f1.html">le fichier f1.html</a> depuis le fichier f2.html.
Lien interne à une page☘
On peut également faire un lien sur un élément html de la même page.
On commence par ajouter un attribut id (identifiant) à l'élément html que l'on veut cibler.
Par exemple, le titre de la partie intitulée "l'élément a" de cette page
possède l'identifiant id="lelement_a" , ce qui donne :
<h2 id="lelement_a">
(vérifiez le en consultant le code source de cette page)
Si l'on veut maintenant ajouter ici un lien vers cette partie, on définira un lien comme suit:
<a href="#lelement_a">lien vers la partie intitulée "l'élément a"</a>.
Ce qui donne : lien vers la partie intitulée "l'élément a".
Essayez en cliquant sur ce lien.
Cibler un élément identifié dans une page☘
En reprenant l'arborescence de site donnée ci-dessus, si dans le fichier f4.html un paragraphe p possède un attribut id de valeur coucou :
<p id="coucou"> le paragraphe et son blabla. </p>
on pourra faire un lien directement sur ce paragraphe depuis n'importe quel autre fichier. Par exemple, depuis le fichier f2:
<a href="../../../C/f4.html#coucou">lien</a> vers le paragraphe coucou de f4.html depuis f2.html.
Exercice 1☘
Télécharger ce dossier.
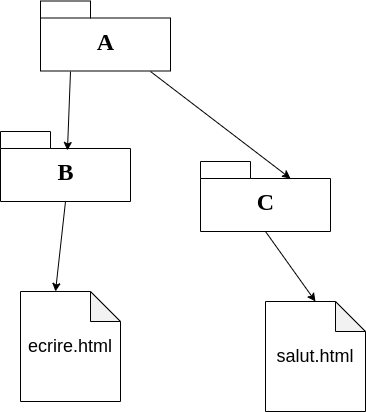
Il contient les dossiers et fichiers d'un mini-site. L'arborescence est la suivante:

Votre mission est d'écrire dans le fichier ecrire.html un lien vers le fichier salut.html et plus
précisément un lien sur un élément de ce fichier salut.html portant l'attribut id = "germinal".
Solution
Dans ecrire.html, écrire le lien suivant:
<a href="../C/salut.html#germinal">mon lien </a>
Exercice 2☘
Télécharger ce nouveau dossier.
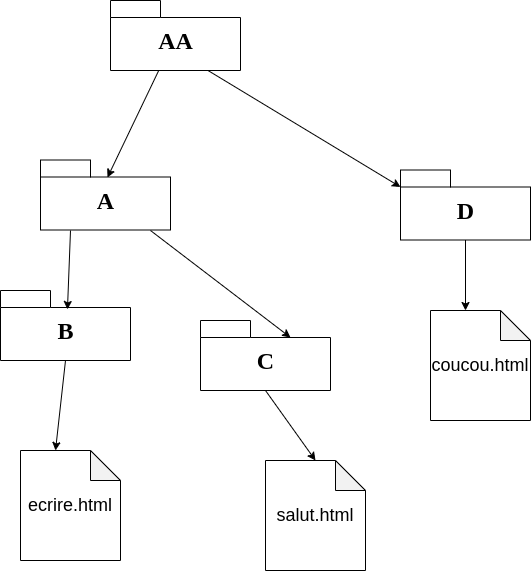
Il contient les dossiers et fichiers d'un mini-site. L'arborescence est la suivante:

Votre mission est d'écrire dans le fichier ecrire.html un lien vers l'élément d'identifiant jeSuisLaCible
du fichier coucou.html.
Ce lien devra être écrit en blanc sur fond noir.
Solution
<a href="../../D/coucou.html#jeSuisLaCible"> un lien </a>
Pour l'écriture blanc sur fond noir, on ajoutera par exemple dans le css:
a{
background-color: black;
color: white;
font-weight:bold;
padding: 3px;
}
Un fichier solution: rappelons q'un clic droit ouvre un menu dans lequel le choix de "code source" vous permettra de lire le code de la page html.