Identifiant, classe☘
Pour appliquer des règles de style css aux éléments d'une page .html, il faut pouvoir sélectionner ces éléments (et uniquement ceux que l'on veut styler). Il existe pour cela différentes sortes de sélecteurs. Voici une description des sélecteurs les plus utilisés.
Sélecteurs d'éléments☘
Une règle css telle que :
p{
color: darkblue;
}
Sélecteurs de classe☘
Il peut exister plusieurs types de paragraphes dans une page web. Pour les distinguer, il faut définir des groupes de balises à l'aide de l'attribut class. Voici comment écrire en vert des paragraphes correspondants aux énoncés d'exercices et en rouge le paragraphes correspondants aux corrections:
<!-- Partie html -->
<p class="enonce">
Un énoncé d'exercice.
</p>
<p class="correction">
Une correction d'exercice
</p>
/* Partie css */
.enonce{ /* ne pas oublier le "." devant le nom de la classe */
color: darkgreen;
}
.correction{ /* ne pas oublier le "." devant le nom de la classe */
color: red;
}
Sélecteurs d'identifiant☘
On peut aussi désigner un élément unique dans une page avec l'attribut id. Cet élément sera unique dans la page, mais il pourra être présent dans chaque page du site.
Par exemple, chaque page présente une conclusion, et il n'y a qu'une seule conclusion par page. Voici comment écrire en rouge le paragraphe de conclusion de la page :
<!-- Partie html -->
<p id="conclusion">
Conclusion de la page.
</p>
/* Partie css */
#conclusion{ /* ne pas oublier le "#" devant le nom de l'identifiant */
color: red;
}
Exercice☘
Voici le code d'une page extrait d'un cours de mathématiques.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title> Id et class </title>
<style>
html{
font-size: 20px;
}
body{
width: 90%;
margin:0 auto;
}
section{
margin: 1rem;
padding: 1rem;
}
.demonstration::before{ /* ::before permet d'ajouter du texte en début d'élément html */
font-weight: bold;
content: "Démonstration."
}
</style>
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
</head>
<body>
<h1> Un extrait de cours mathématique </h1>
<section class="theoreme">
<h2>Théorème</h2>
<p> Le nombre \(\sqrt{2}\) est irrationnel.</p>
</section>
<section class="demonstration">
blu blu
</section>
<section class="theoreme" id="pythagore">
<h2>Le théorème de Pythagore</h2>
<p>Si le triangle ABC est rectangle en A alors \(BC^2 = AB^2+AC^2\).</p>
</section>
<section class="theoreme">
<h2>Théorème</h2>
<p>Soit \(a\in\mathbb{N}\). La somme de deux multiples de a est un multiple de a.</p>
</section>
<section class="demonstration">
bla bla
</section>
</body>
</html>
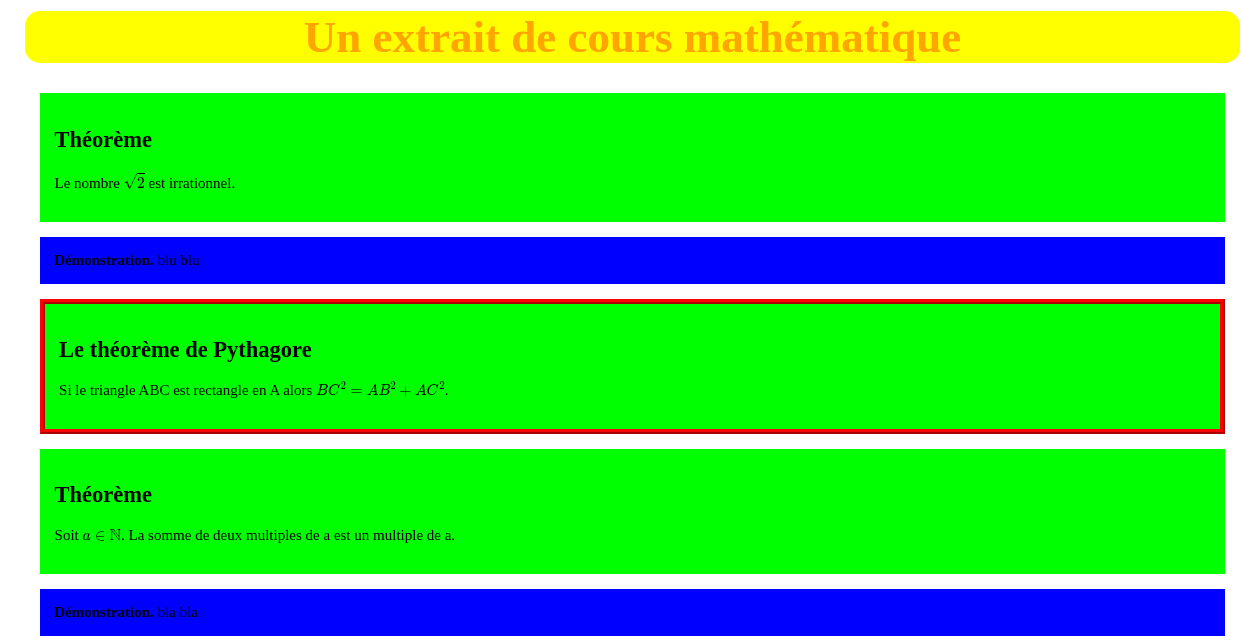
Votre mission est de compléter le css de façon à obtenir un rendu proche de celui présenté ci-dessous.

Solution
lien vers le fichier html.
Comme d'habitude, clic droit/code source pour lire le code.